One of the things that I’m still trying to grasp about Virtual Agent is what variables are available in topics and how to interact with them. I’m also trying to figure out all the different types of topics and when to use them.
Fortunately, I was able to make some headway on both counts today and I’m happy to share with you what I learned!
The Goal
So, the point of this exercise is to allow a user to say “What day is it?” in the chat and have the bot respond with the date and time.
And possibly a picture of a kitten (for extra credit).

The Procedure
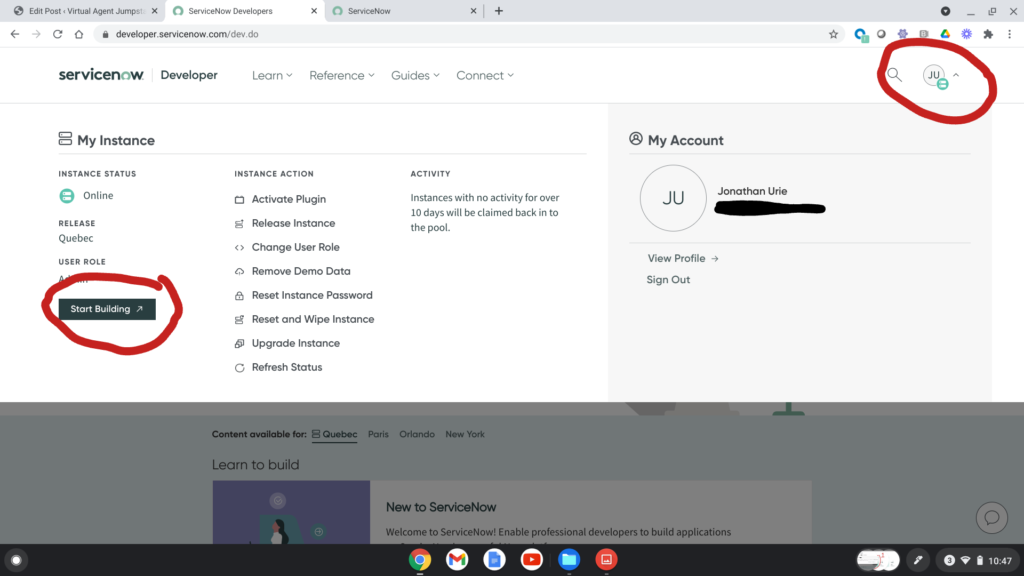
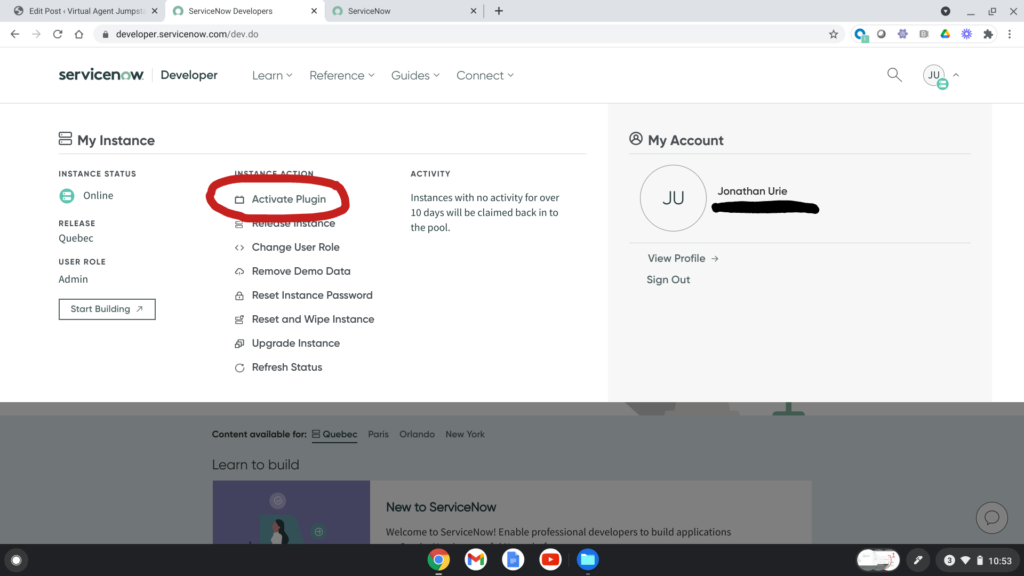
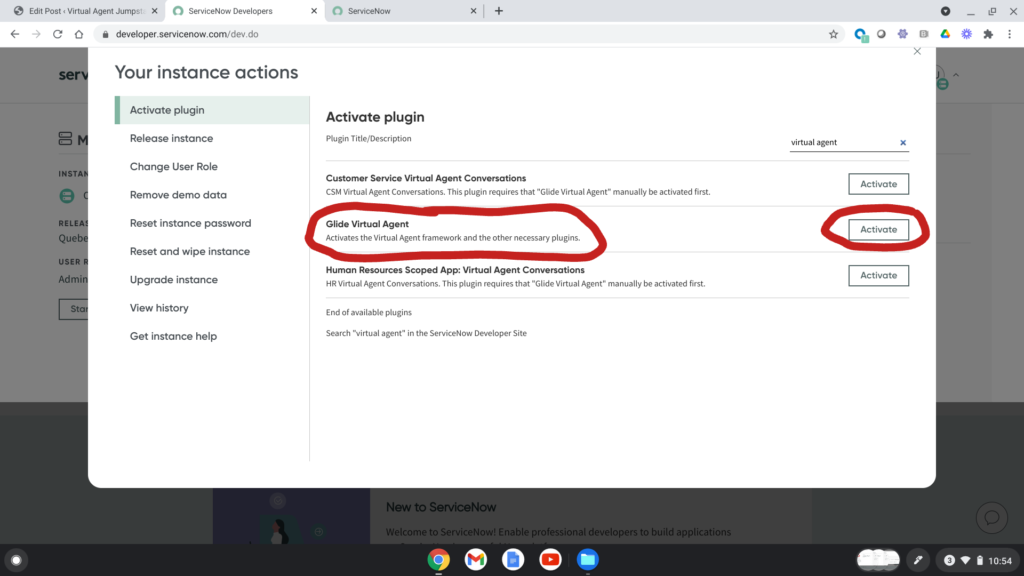
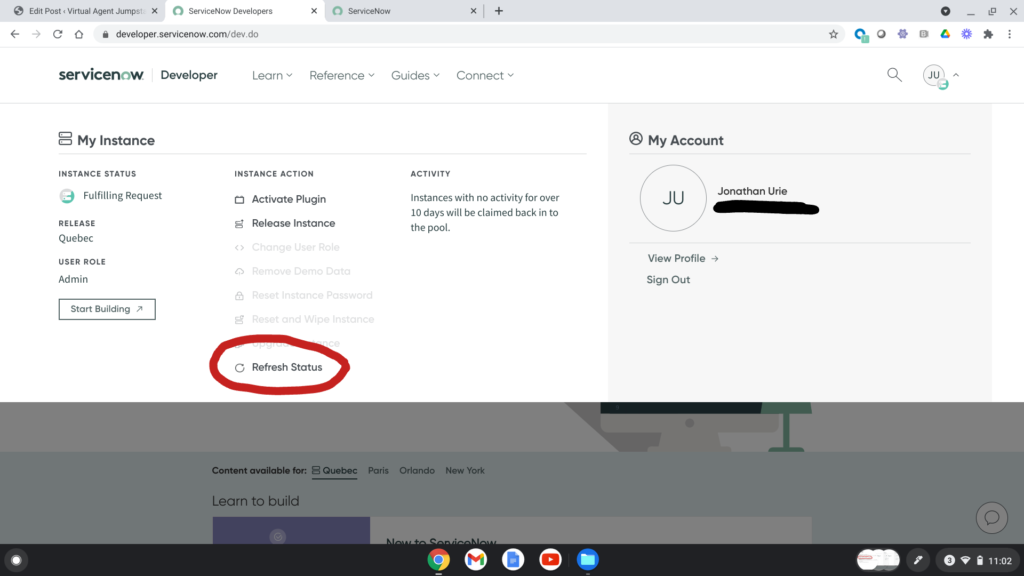
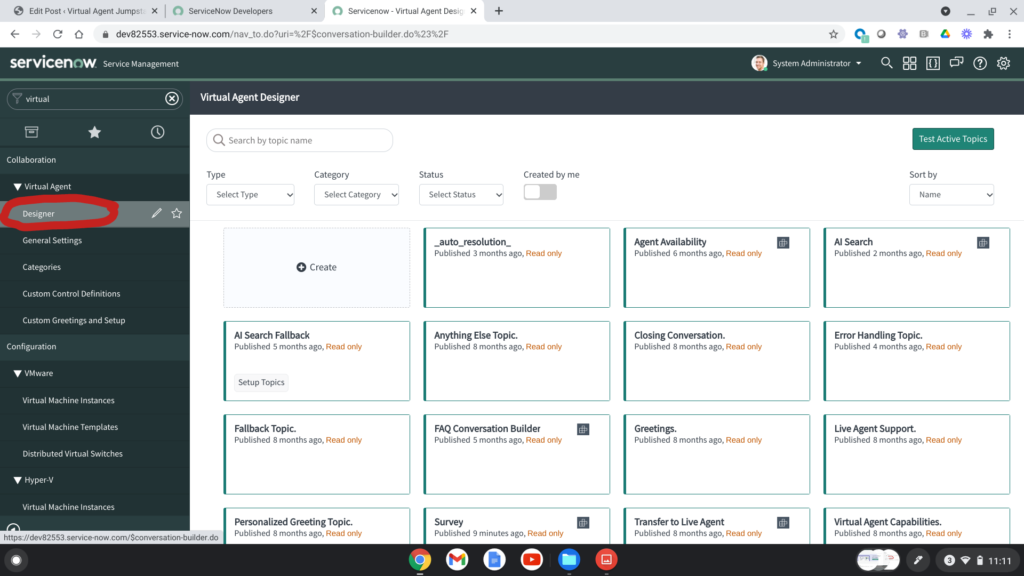
First off, let’s go create a new Topic in the Virtual Agent Designer (Application navigator > Collaboration > Virtual Agent > Designer).

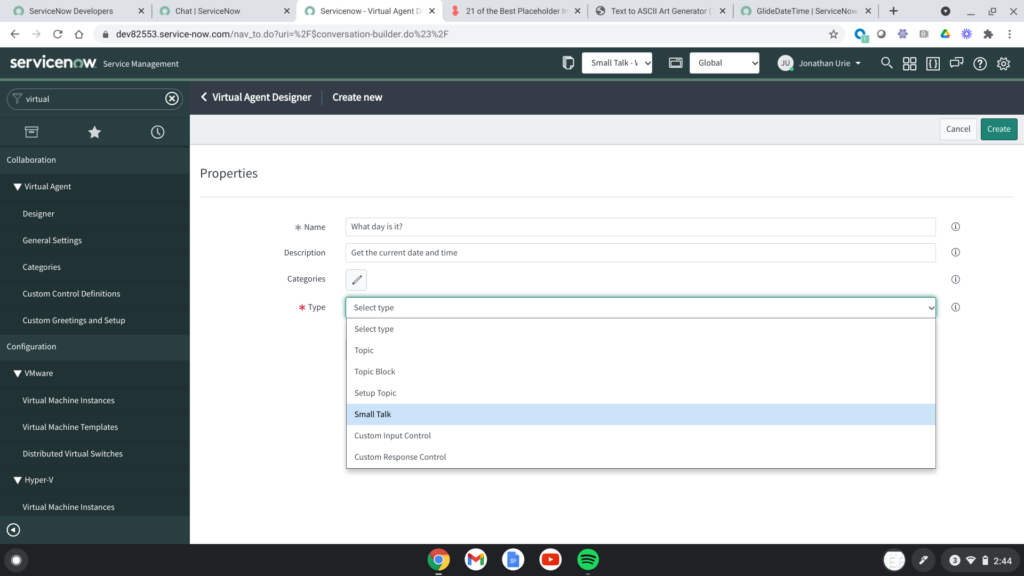
Next, we need to enter in all the meta data about the new conversation and today I decided to do some research on what exactly is meant by “Small Talk.”

Well, it turns out that “Small Talk” is a type of conversation that is used as filler or something like that. The official word from the documentation is as follows:
“Build small talk topics that enable your virtual agent to engage in casual conversation with users. A small talk topic provides a response to a casual question that users might ask during a conversation, such as the time or date. A small talk topic can occur anytime within a conversation session and can be unrelated to the original conversation intent.”
From the Quebec Documentation
So, I sort of get that. Small Talk is just supposed to be smaller things that you can bring up at any time.
This begs all sorts of questions, though. Can you do a “Small Talk” in the middle of any conversation? If so, can the Small Talk access variables from the larger conversation?
Stuff to research another day.
For now, I’m just going to run with it.
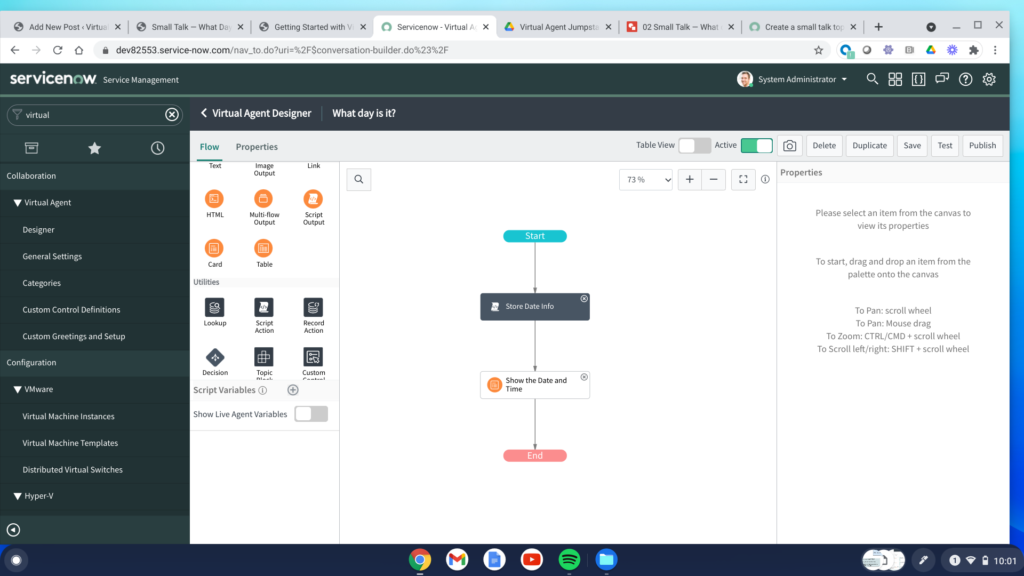
Next, we get to building:

I’m going to drag out two blocks: A Script Action and a Card.
As you’ll see in a moment, I could have gotten away with just a Card, for this one, but I wanted to experiment with how variables work in Virtual Agent.
Script Action (vaVars FTW!)
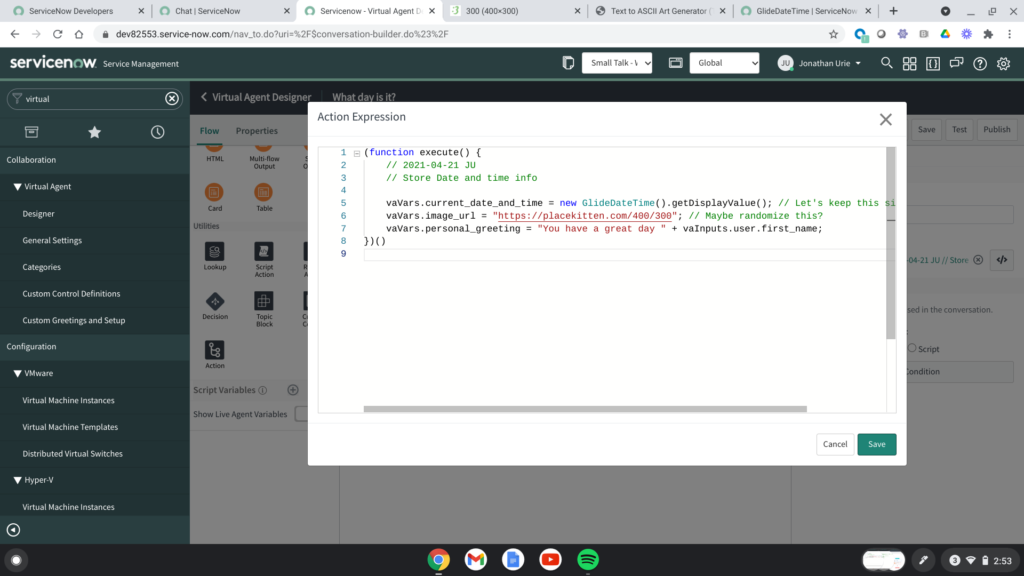
Within the Script Action’s Action Expression (on the right of the screen when you click on the Script Action), I typed in the following code:
(function execute() {
// 2021-04-21 JU
// Store Date and time info
vaVars.current_date_and_time = new GlideDateTime().getDisplayValue(); // Let's keep this simple for now
vaVars.image_url = "https://placekitten.com/400/300"; // Maybe randomize this?
vaVars.personal_greeting = "You have a great day " + vaInputs.user.first_name;
})()
The important thing here is the object vaVars.
HA! Check that out! It’s like a scratchpad!
We can both declare and read variables within that object from anywhere else in the Topic.
ALSO! Notice that there’s an object called vaInputs! That allows you to get access to any of the structured objects that are available in the topic! Even better!

I got a bit lazy and decided to just store the display value for the current date and time instead of capturing something like “Saturday, April 17th” or whatever.
I also added a “personalized” message and an image URL from placekitten (I love that site for mockups).
Card (Yay kittens!)
Now, all we have to do is display that information.
I decided to use a Card because it makes things super easy. (Eventually, I want to start playing around with Script Output, but not today.)

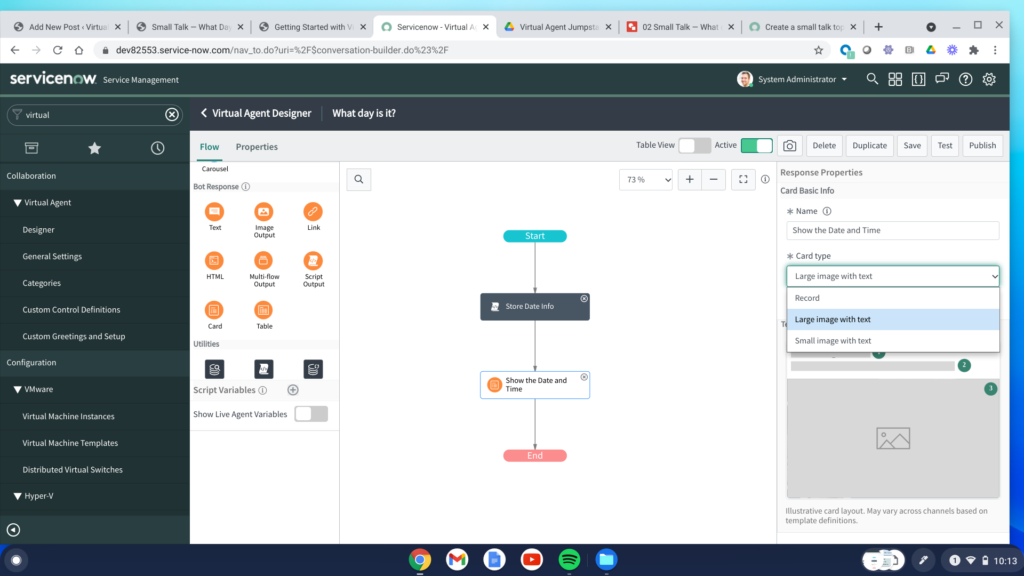
I made the card of type Large Image with Text.
From there, you just have to fill in what you want as the Title, Description and Image URL.
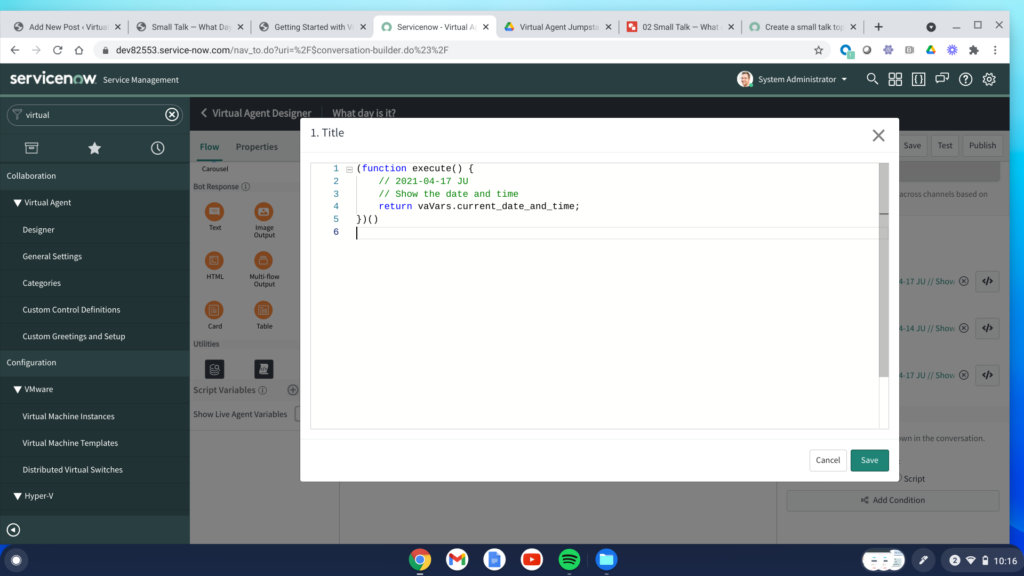
Conveniently enough, each of those options has a script option off to the right (the </> icon) where you can plug in script like this:
(function execute() {
// 2021-04-17 JU
// Show the date and time
return vaVars.current_date_and_time;
})()

I originally wanted to get a lot more fancy, but I ran out of time today. But shoot, with a scratchpad and server-side code, you can do pretty much anything you want!
(Note: I could have indeed just returned the current date and time, personalized message, and image url right here in the code blocks for each section of the card. But I really like the idea of doing all the heavy lifting in a script action so you don’t have to go hunting around for where your code lives.)
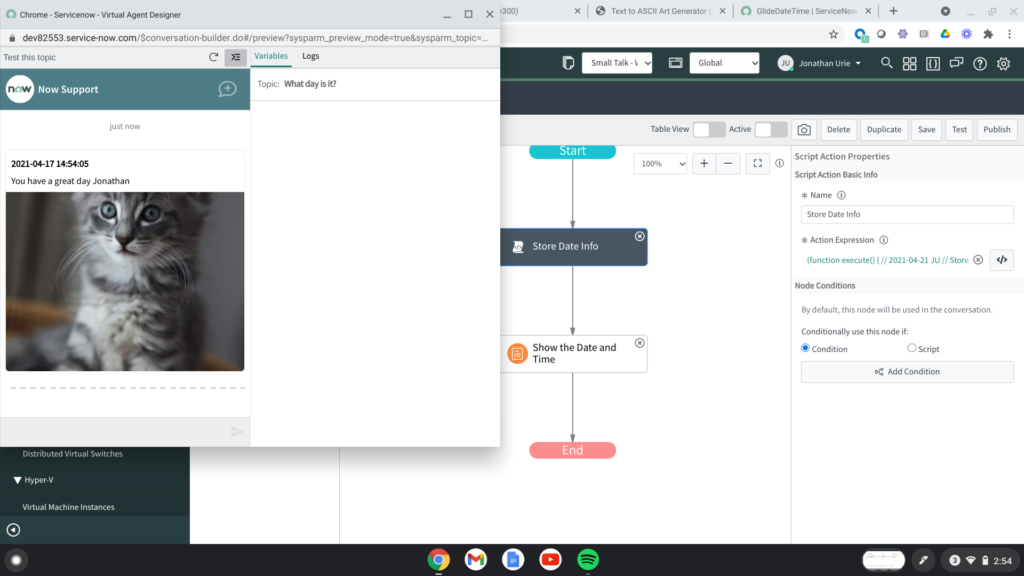
The Finished Product
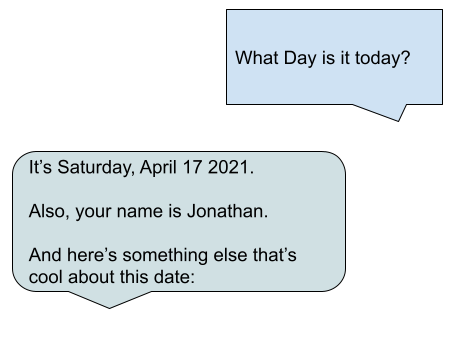
After doing all that, I’ve got to say, it looks really nice. Click the Test button and you’re presented with this lovely interaction:


Excellent.
Here’s the Update Set, if you want to play with it:
(Note, this update set is provided as is. There is no guarantee that it will work as intended in your environment. Please use your best judgement. And don’t just randomly install code you find on the internet if you don’t know how to fix things. Just, don’t do that, okay?)